Colocar imágenes en JFrame
10 de diciembre del 2022

Compartir este tutorial en:
Creación del proyecto
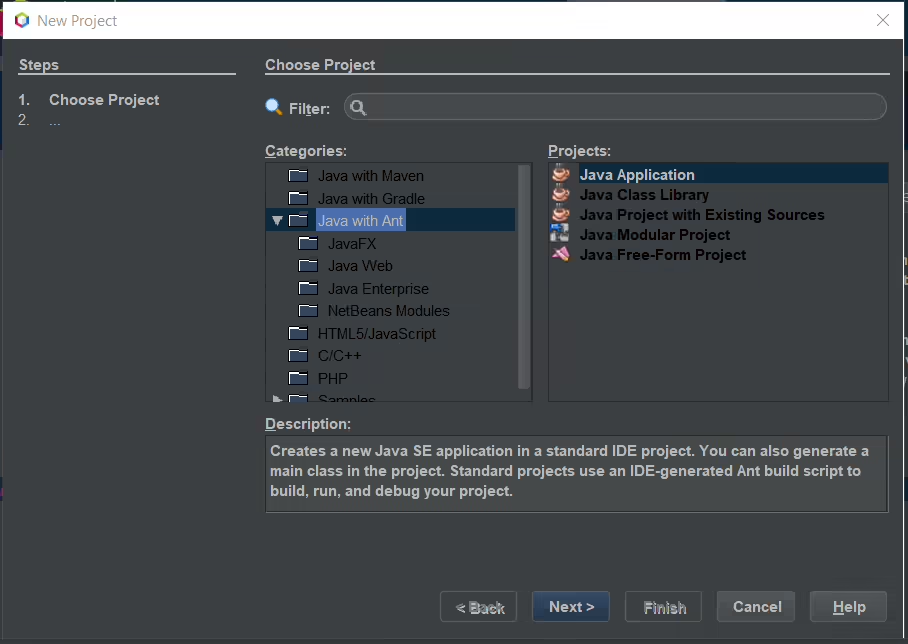
El primer paso es crear un proyecto nuevo en nuestro IDE de Apache NetBeans o NetNeans. Para este tutorial se creó un proyecto de Java with Ant Java Application.

Método 1. Colocar imagen desde JLabel
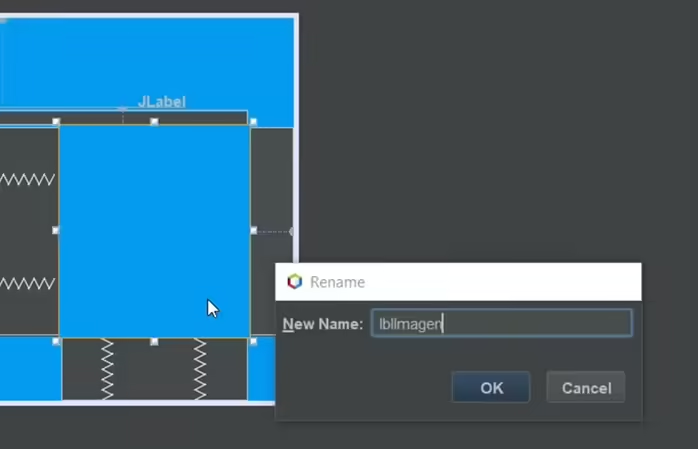
Una vez creado colocaremos un JLabel (En el video tutorial se colocó una etiqueta para identificar el control esto es opcional). Una vez creado borramos el texto que aparece por default y ajustamos el label al ancho y alto deseado y nombramos el JLabel para identificarlo, por ejemplo: lblImagen.

Colocar la imagén en el proyecto
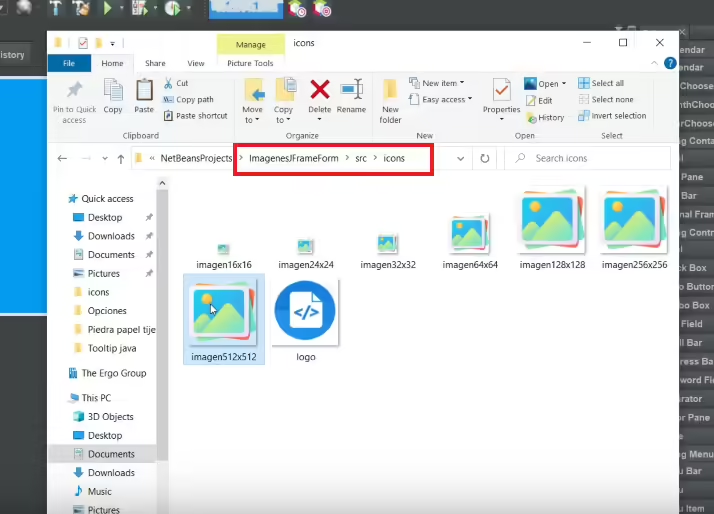
En la ruta del proyecto "src" colocar la(s) imagen(es) a utilizar, es posible crear una carpeta y almacenar la o las imágenes "src/imgs".
Para este tutorial he colocado distintas imágenes con diferentes tamaños. (16x16, 24x24, 32x32, 128x128, 256x256, 512x512 y 1080x1080).

Propiedad icon
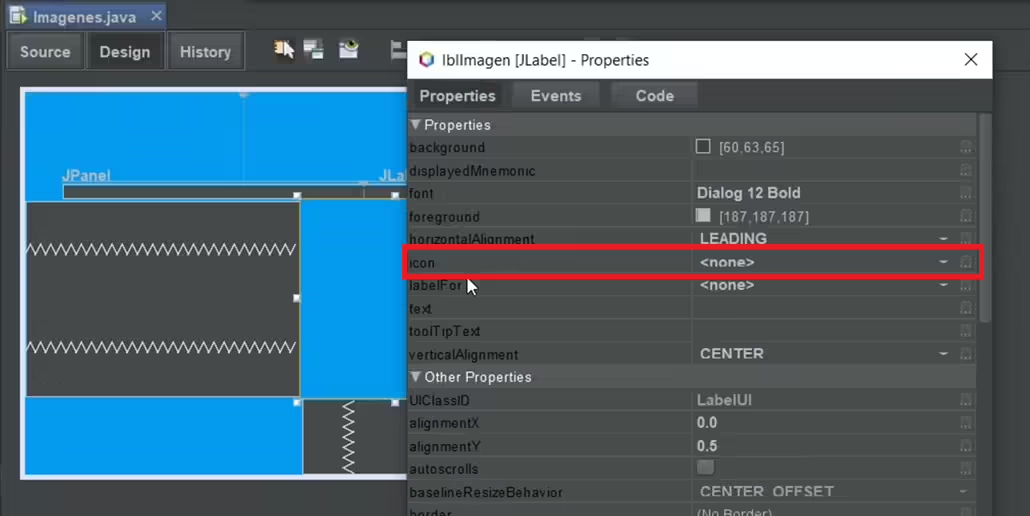
En las propiedades del JLabel (Clic derecho + Properties) seleccionar la propiedad "icon". En caso que no aparezca revisar si el componente es JLabel y no Label.

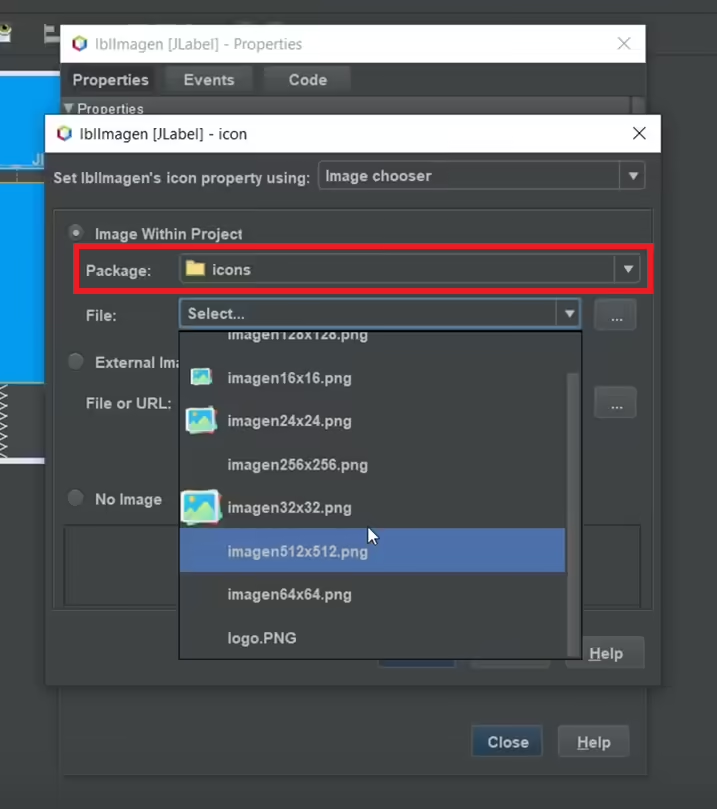
Elegir la imagen
Elegimos la imagen a través de esta ventana, seleccionando la carpeta dónde está o están almacenadas. En este caso elegí la imagen "1024x1024".

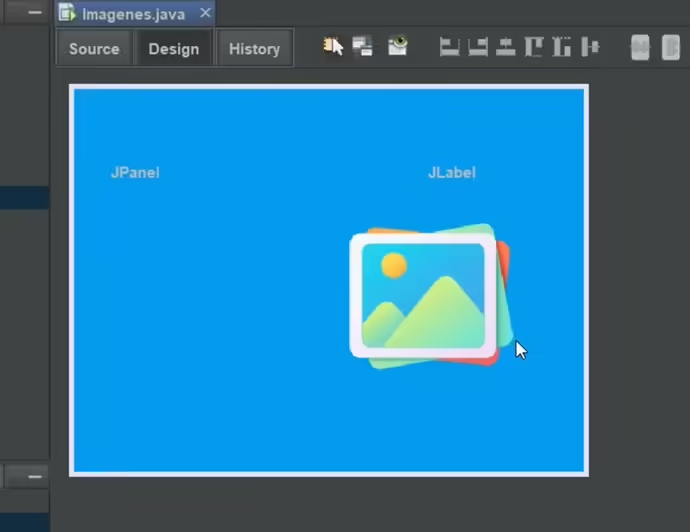
Resultado
Y ahora ya podemos ver la imagen con este método.

Colocar imagen desde JLabel con código
Para resolver el problema del punto anterior podemos hacer lo mismo pero a través del código. Es decir partimos del punto"Colocar la imagén en el proyecto" dónde almacenamos las imágenes en el proyecto.
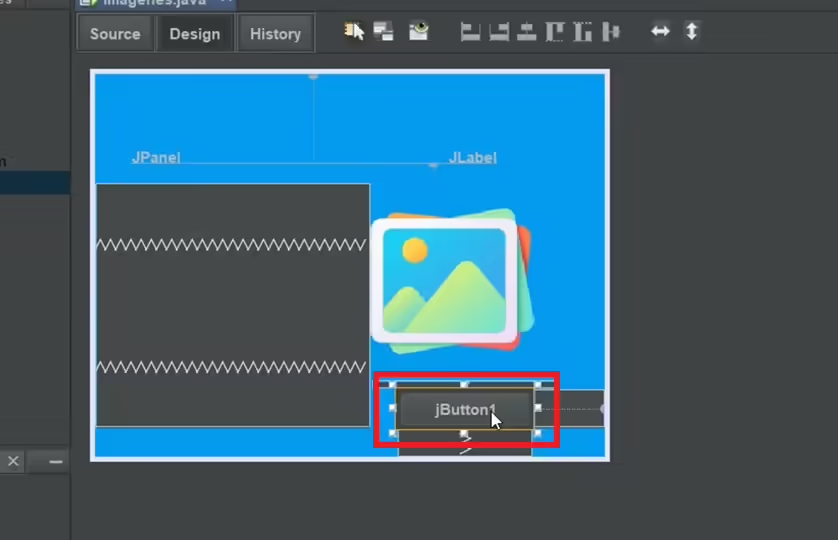
Agregar botón
Agregamos un botón para cambiar/asignar la imagen a través de código. Damos doble clic al botón desde diseño para ir al evento Click del botón.

Código para asignar la imagen
Lo primero es declarar un objeto de tipo Icon e instanciamos el objeto de tipo ImageIcon.
Icon mIcono = new ImageIcon();
Icon mIcono = new ImageIcon(new imageIcon());
Icon mIcono = new ImageIcon(new imageIcon(getClass().getResource("/icons/imagen512x512.png")));
Icon mIcono = new ImageIcon(new ImageIcon(getClass().getResource("/icons/imagen512x512.png")).getImage()
.getScaledInstance(lblImagen.getWidth(), lblImagen.getHeight(), 0));
lblImagen.setIcon(mIcono);
Método 2. Colocar imagen desde JPanel
El segundo método implica más código pero tiene más ventajas. Primeramente colocamos un JPanel en nuestro formulario y le cambiamos el nombre por un nombre que podamos identificar rápidamente ya que lo estaremos usando en el código varias veces. Por ejemplo pnlImage.

Creación de la clase JPanelImage
Luego de crear el JPanel procederemos a crear una nueva clase a la cual llamaremos JPanelImage. Esta clase nos ayudará a colocar la imagen dentro del JPanel.
Una vez creada esta clase añadiremos los imports necesarios para este caso:
import java.awt.Graphics;
import javax.swing.ImageIcon;
import javax.swing.JLabel;
import javax.swing.JPanel;
En el nombre de la clase añadiremos la palabra reservada extends para heredar las características de otro objeto, en este caso JLabel. De tal manera que este sea el resultado:
public class JPanelImage extends JLabel
Luego de esto crearemos tres propiedades, la primera sera la ruta o path de la imagen que se desea colocar, el segundo y tercero en ancho y alto que queremos que tenga la imagen dentro del panel.
private final String path;
private int x, y;
En seguida crearemos el constructor de la clase pasando dos parametros, el primero será un objeto de tipo JPanel (para pasar el JPanel que queremos utilizar para colocar la imagen) y el segundo un string al cual llamaremos path o ruta (ruta de la imagen dentro del proyecto). deberia verse dela siguiente forma: public JPanelImage(JPanel panel, String path). Dentro del constructor asignamos estas propiedades a nuestras variables de la siguiente forma:
this.path = path;
this.x = panel.getWidth();
this.y = panel.getHeight();
this.setSize(x, y);
Para finalizar con este paso haremos una sobrecarga a un método llamado Paint utilizando la palabra reservada override pasando como parámetro un objeto de tipo Graphics. Dentro del método instanciamos un objeto tipo ImageIcon y dentro del constructor pasando el recurso (imagen) de la siguiente fotrma: ImageIcon img = new ImageIcon(getClass().getResource(path)); dónde "path" es nuestra variable de la ruta de la imagen. Por ultimo al parámetro Graphics lo usamos para llamar la función drawImage pasando seis parámetros:
import java.awt.Graphics;
import javax.swing.ImageIcon;
import javax.swing.JLabel;
import javax.swing.JPanel;
/**
*
* @author L-Code
*/
public class JPanelImage extends JLabel{
private int x, y;
private final String path;
public JPanelImage(JPanel panel, String path) {
this.path = path;
this.x = panel.getWidth();
this.y = panel.getHeight();
this.setSize(x, y);
}
@Override
public void paint(Graphics g) {
ImageIcon img = new ImageIcon(getClass().getResource(path));
g.drawImage(img.getImage(), 0, 0, x, y, null);
}
Asignar la imagen al panel
Por último dentro del código de nuestro JFrameForm específicamente en el constructor instanciamos un objeto de tipo JPanelImage que es la clase que creamos en el paso anterior. Como parámetros pasamos el nombre del JPanel que para el ejemplo colocamos pnlImage y la ruta de la imagen dentro del proyecto. En seguida al pnlImage (o el nombre que hayas colocado) llamamos su función "add" pasando el objeto que acabamos de instanciar y en seguida llamamos la función "repaint()". El resultado deberá ser:
JPanelImage mImagen = new JPanelImage(pnlImagen, "/icons/logo.png");
pnlImagen.add(mImagen).repaint();
En este punto la imagen ya se mostrará al iniciar la aplicación (siempre y cuando la ruta sea válida.) Sin embargo aparecer un fondo color gris, para evitar esto podemos agregar el siguiente código:
pnlImagen.setOpaque(false);
pnlImagen.setBorder(null);
pnlImagen.setBackground(new Color(0,0,0,0));
Y esto es todo!
Ventajas:
public Imagenes() {
initComponents();
this.setLocationRelativeTo(null); // Centrar la pantalla
JPanelImage mImagen = new JPanelImage(pnlImagen, "/icons/logo.png");
pnlImagen.add(mImagen).repaint();
pnlImagen.setOpaque(false);
pnlImagen.setBorder(null);
pnlImagen.setBackground(new Color(0,0,0,0))
}
Si te gusta este contenido te pido que me apoyes suscribiendote a mi canal